
* HRD-Net 교육 과정명은
‘무조건 만들면서 배우는 프론트엔드 개발 스타트 캠프’ 입니다.
개발의 ‘ㄱ' 자도 모르는 분들을
위한 맞춤 강의
하루 30분, 8주간 20개가 넘는 실습 프로젝트를 진행하며
나만의 멋진 웹사이트를 제작해보세요!

하루 30분, 8주간 20개가 넘는
실습 프로젝트를 진행하며
나만의 멋진 웹사이트를 제작해보세요!

-
전액 무료405,000원 0원!80%이상 수강 및 과제 제출시,
실 결제
비용 전액이 환급돼요! -
하루 30분하루 30분이면 충분해요!
많은 시간을
투자하지 마세요 -
왕초보도 OK!개발을 전혀 몰라도 괜찮아요
기초부터
하나씩 모두 떠먹여드릴게요!
-
교육기간24.05.31~24.07.25
-
교육방식100% 온라인
-
지원 일정24.05.10~24.05.28


어떤 강의부터 들어야 하는지 답답하셨죠?
아래와 같은 고민을 하고 있다면
꼭! 주목해 주세요.

‘하루 30분으로
나만의 웹사이트 만들기’
강의와 함께 정말 하루 딱 30분만 투자 한다면
모든 고민을 해결할 수 있습니다!

8주 뒤 여러분들이 직접 만들게 될
프로젝트 결과물을 확인해보세요!





왕초보도 8주만에 20개가 넘는 실습 프로젝트를
완수할 수 있는 첫 번째 이유
개인별 학습 수준,
진도에 맞춘 찐한 학습 케어
온라인 강의라고 해서
여러분들을 방치하지 않습니다.
개인별 학습 수준, 학습 진도에 따라
모든 프로젝트를 완수할 수 있도록,
찐한 학습 케어가 제공돼요.

왕초보도 8주만에 20개가 넘는 실습 프로젝트를
완수할 수 있는 두 번째 이유
시간 관계 없이!
24시간 학습 QnA
질문이 낮에만 떠오른다는 법이 있나요?
궁금한 부분이 생겼다면
언제든지 물어보세요!
AI 러닝코치, 멘토가 여러분의 질문을
손꼽아 기다리고 있어요.
-
오즈코딩스쿨만의 AI 러닝코치
질문이 낮에만 떠오른다는 법이 있나요?
AI 러닝코치를 통해 24시간 언제든지 질문할 수 있습니다!
-
성장을 도와줄 국내 1% 멘토진
학습하는 과정에서 문제를 겪으셨나요?
멘토진이 구체적인 학습 방향성을 제시해드립니다!

-

평소에 생각했던 아이디어를 직접 구현하여 언제든
웹사이트를 직접 만들 수 있는 능력을 갖추게 될거예요! -

제작한 웹사이트를 배포 / 운영 할 수 있게 될거예요!
단순 배포에서 그치는 것이 아닌 스스로 제작한 웹사이트 와 구글 애드센스 등을 연결하여 수익을 창출해보는 것은 어떨까요? -

20번이 넘는 실습 프로젝트를 진행하며 자연스레 IT 실무에 대해 깊이 이해해요. 수료 후에는 개발자와 소통 하는 과정에서 요구해야하는 사항을 명확하게 전달하여 커뮤니케이션 비용을 줄이고 더욱 효율적으로 업무를 진행할 수 있게 될 거예요.
-

반복된 업무로 고통받으셨나요? 교육 과정 수료 이후 비효율적인 업무는 모두 자동화할 수 있는 특급 인재가 되어 있을거예요.
비싼 수강료?
바쁜 일정?
비전공자?
되지 않습니다.
-
전액 무료! 국비 지원
비싼 수강료로 고민하지 마세요.
국비 지원을 통해 전액 무료로 배우세요! -
8주 동안 하루 30분!
너무 바쁘다구요? 하루 30분이면 충분해요!
8주 뒤엔 나만의 웹사이트를 제작할 수 있어요. -
개발을 처음 학습하는 왕초보도 OK!
처음이라도 걱정하지 마세요.
기초부터 하나하나 모두 떠먹여드릴게요!
나만의 개성이 담긴 웹사이트를
쉽고 즐겁게 직접 만드는 방법을
알려드릴게요!
단 8주의 교육만으로도
수익을 창출할 수 있는
웹사이트 제작 능력을
반드시 얻어가시게 될 겁니다

개발 전문가 양성 과정> 2기 기준
나만의 개성있는 웹사이트를 만드는 방법을
‘0원’으로 배워보세요!
*80%이상 수강 및 과제 제출 시, 실 결제 비용 전액 환급


0원 짜리 무료 국비 강의는
온통 이론 중심 학습에
수료해도 남는 게 하나 없던데요?
맞습니다.
아무리 좋은 강의라도
이론 중심에 직접 실습하는
프로젝트가 없다면
절대 실제 운영되는 웹사이트를
만들 수 없습니다.
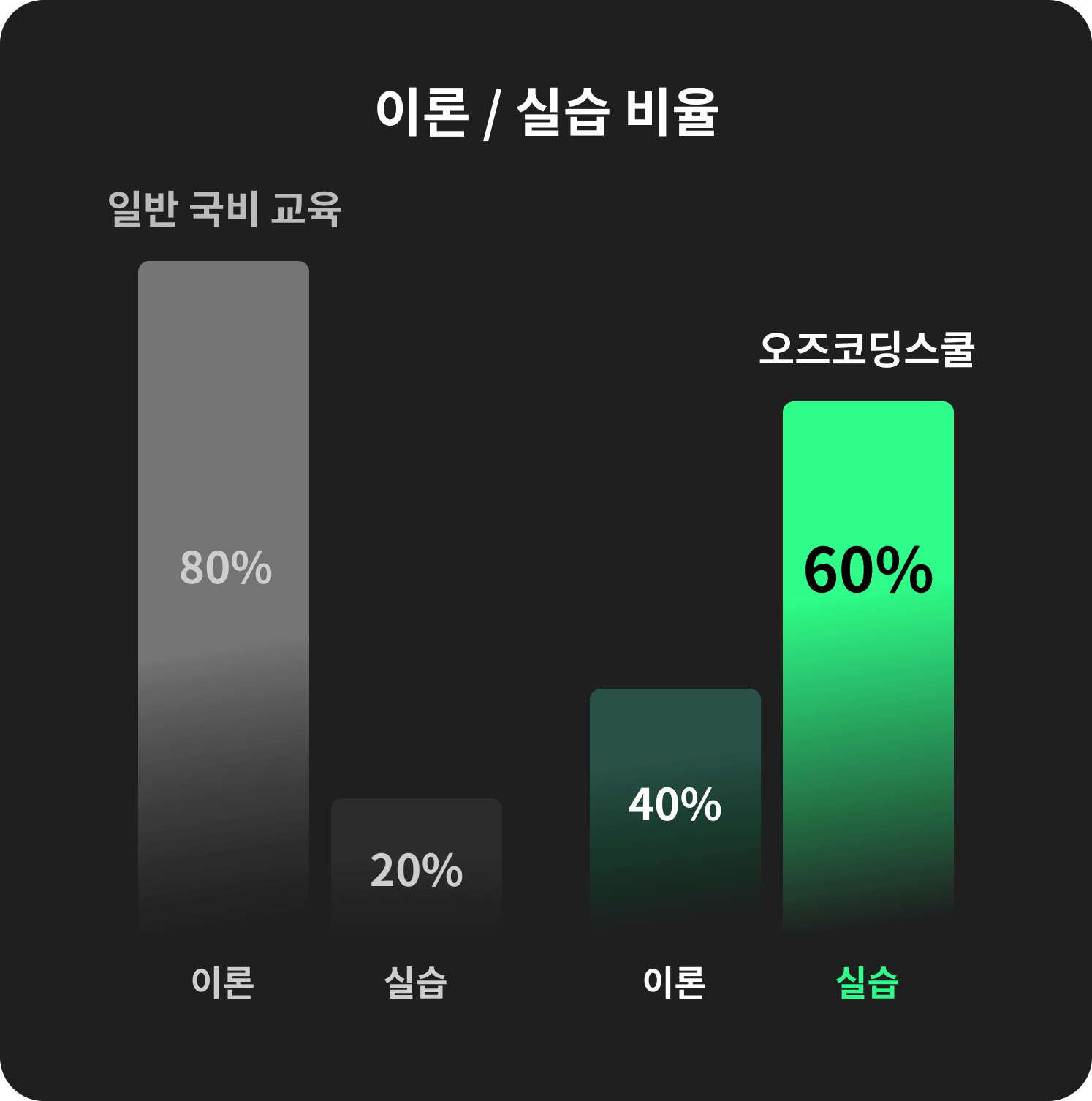
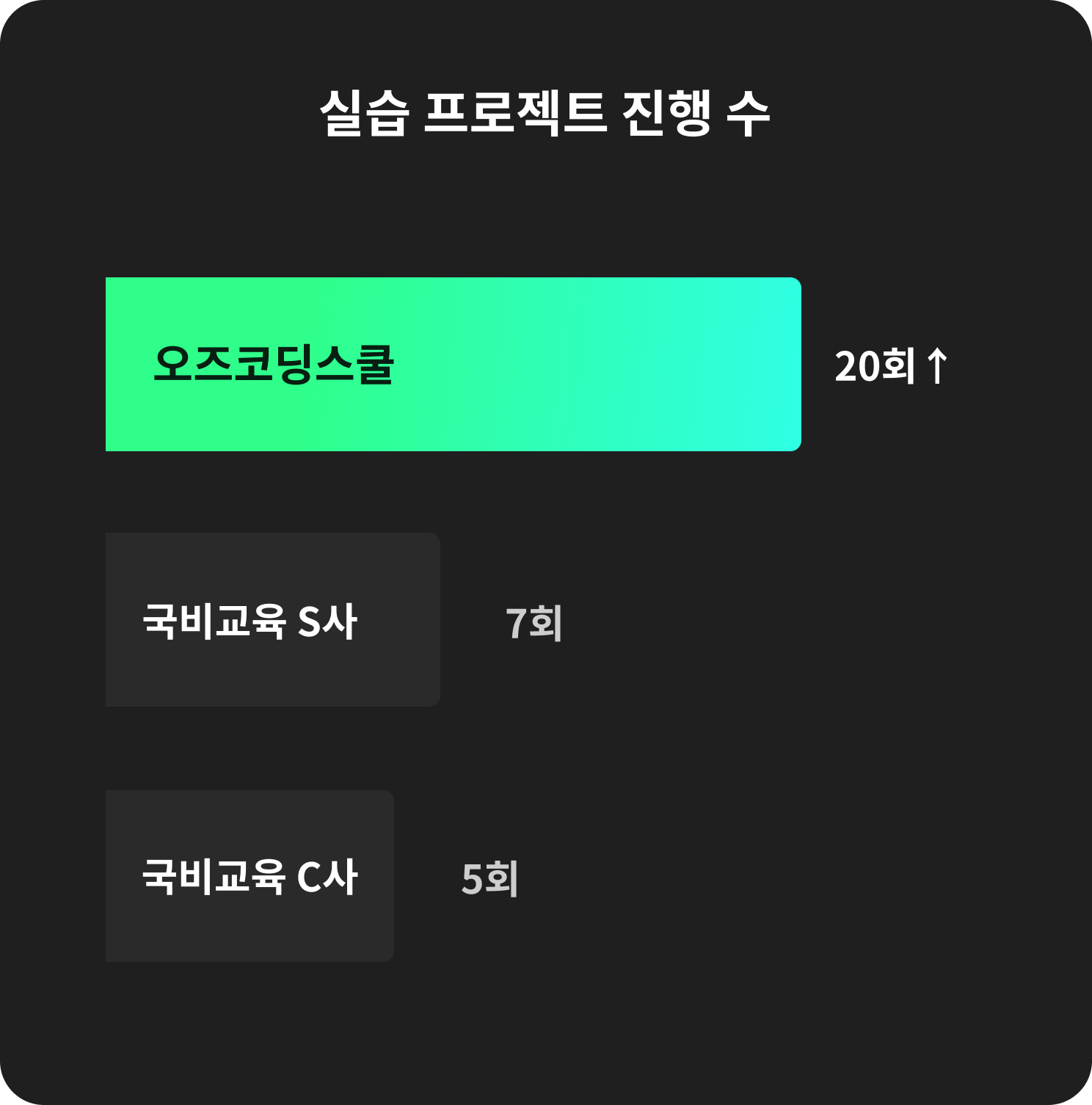
타 사 대비 압도적으로 높은
실습 프로젝트 비율!
무료라도
‘하루 30분으로
나만의 웹사이트 만들기’
강의는 다릅니다.
짧은 학습 기간 동안 20개가 넘는
실습 프로젝트를 수행하며
누구보다 빠르게 성장할 수 있도록
커리큘럼을 설계했습니다.
-

*2023년 12월 기준
-

*2023년 12월 기준

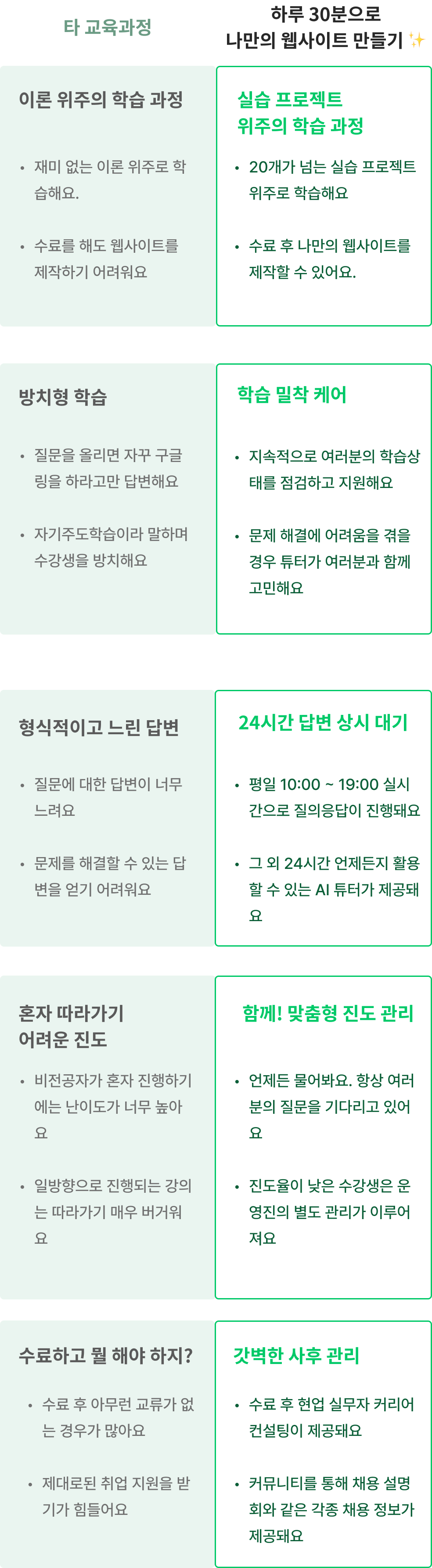
웹사이트 개발 강의라고 다 똑같지 않습니다.
여러분의 소중한 시간 지켜드릴게요.
꼼꼼하게 비교해보세요!
타 교육과정
하루 30분으로 나만의 웹사이트 만들기

-
이론 위주의 학습 과정 실습 프로젝트 위주의 학습 과정
- 재미 없는 이론 위주로 학습해요.
- 수료를 해도 웹사이트를 제작하기 어려워요
- 20개가 넘는 실습 프로젝트 위주로 학습해요
- 수료 후 나만의 웹사이트를 제작할 수 있어요.
-
방치형 학습 학습 밀착 케어
- 질문을 올리면 자꾸 구글링을 하라고만 답변해요
- 자기주도학습이라 말하며 수강생을 방치해요
- 지속적으로 여러분의 학습상태를 점검하고 지원해요
- 문제 해결에 어려움을 겪을 경우 튜터가 여러분과 함께 고민해요
-
형식적이고 느린 답변 24시간 답변 상시대기
- 질문에 대한 답변이 너무 느려요
- 문제를 해결할 수 있는 답변을 얻기 어려워요
- 평일 10:00 ~ 19:00 실시간으로 질의응답이 진행돼요
- 그 외 24시간 언제든지 활용할 수 있는 AI 튜터가 제공돼요
-
혼자 따라가기 어려운 진도 함께! 맞춤형 진도 관리
- 비전공자가 혼자 진행하기에는 난이도가 너무 높아요
- 일방향으로 진행되는 강의는 따라가기 매우 버거워요
- 언제든 물어봐요. 항상 여러분의 질문을 기다리고 있어요
- 진도율이 낮은 수강생은 운영진의 별도 관리가 이루어져요
-
수료하고 뭘 해야 하지? 갓벽한 사후 관리
- 수료 후 아무런 교류가 없는 경우가 많아요
- 제대로된 취업 지원을 받기가 힘들어요
- 수료 후 현업 실무자 커리어 컨설팅이 제공돼요
- 커뮤니티를 통해 채용 설명회와 같은 각종 채용 정보가 제공돼요

하루 30분! 단 8주!
실습 위주로 설계된 커리큘럼을 통해
개성있는 나만의 웹사이트를
만들어보세요.
-
1주차
HTML 문서 기본 구조 및 문법 학습
CSS 기초(선택자 및 박스모델) 학습학습내용
- HTML 문서 기본 구조 및 기본 문법
- input, 시맨틱 태그, 양식 만들고 값 전송하기
- CSS 선택자, 박스모델
실습 프로젝트
- 프로필 페이지 만들기
- 설문조사 양식 만들기
- 프로필 페이지에 스타일 시트 더하기 등
-
2주차
CSS 심화
(애니메이션, 상속, 미디어 쿼리) 학습
Javascript 동작 원리, 기초 문법 학습학습내용
- CSS display, float, position, z-index, overflow
- CSS 변형과 전환, 애니메이션, 상속, 미디어 쿼리
- Javascript 동작 원리, 자료형, 변수 상수
실습 프로젝트
- 나만의 채팅방 만들기
- 채팅방에 말풍선 추가하기
- 더덕마켓 클론코딩 등
-
3주차
Javascript DOM, 이벤트 핸들링 학습
Javascript 객체 / 배열 기초 학습학습내용
- Javascript 자료형, 자료형, 변수, 문자열, DOM
- Javascript 비교 연산, 조건문, 반복문, 이벤트 핸들링
- Javascript 객체, 타이머 메서드, 배열, 클래스 리스트
실습 프로젝트
- 사용자 정보 입력 받기
- 몬스터 잡기 게임 만들기
- 회원가입 폼 만들기, 로또 번호 추첨 게임 만들기
-
4주차
Javascript 객체 심화
(리터럴, JSON 등) 학습
React 기초 (컴포넌트, 앱 생성하기) 학습학습내용
- 객체 리터럴, JSON
- 로컬스토리지, 배열 메소드
- React는 무엇인가? 사용하는 이유, 컴포넌트 등
실습 프로젝트
- 할일 목록 만들기
- 강아지 정보 페이지 만들기 기초
- 강아지 정보 페이지 만들기 심화
-
5주차
CRUD 앱 만들며 React 이해하기
React State & Props, Hooks 학습학습내용
- 컴포넌트 생성, JSX, State & Props
- React Hooks, 구조 분해 할당, 함수형 컴포넌트
- React Profiler, useCallback, useMemo 등
실습 프로젝트
- CRUD To do 앱 만들기 기초
- CRUD To do 앱 만들기 심화
- CRUD To do 앱 최적화
-
6주차
React를 활용하여 Apple TV 앱 만들기
React Router DOM 학습학습내용
- Styled Component
- Axios 인스턴스 생성 및 요청
- Row 컴포넌트 생성, React Router DOM 적용
실습 프로젝트
- Apple TV 앱 만들기 기초
- 검색 페이지 구현하기
- 영화 상세 페이지 구현하기
-
7주차
Firebase를 활용한 배포 학습
React Context를 활용한 지출 앱 만들기학습내용
- Firebase 와 애플리케이션 연결
- React, Firebase를 활용한 구글 로그인/로그아웃 구현
- React Context, Context API
실습 프로젝트
- Firebase를 이용하여 앱 배포하기
- 지출 앱 만들기 (기초)
- 지출 앱 만들기 (심화)
-
8주차
Redux 기초 및
TDD(테스트 주도 개발) 학습
Next.js 학습 및 프로젝트 적용학습내용
- Redux Provider, useSelector & useDispatch 등
- React Testing Library, Jest, 쿼리 함수 등
- Next.js 기본 구조, Pre-rendering, Data Fetching 등
실습 프로젝트
- 리덕스 툴킷을 활용한 Todo 앱 만들기
- TDD 기반의 앱 제작 및 배포 (기초)
- TDD 기반의 앱 제작 및 배포 (심화)
‘하루 30분으로 나만의
웹사이트 만들기’ 강의에서는
전액무료로 이 모든 것을
학습할 수 있어요!

8주 동안의 여정은
이렇게 진행될 거예요!
 8주
8주

수료 이후에
도움이 필요하면 어떡하죠?
수료는 도착점이 아닌,
‘본격적인 시작점’입니다!



8주 만에 ‘나만의 웹 페이지 제작’과
동시에 수익까지 창출해내는 방법
나만의 웹사이트 만들기’가
해답입니다.
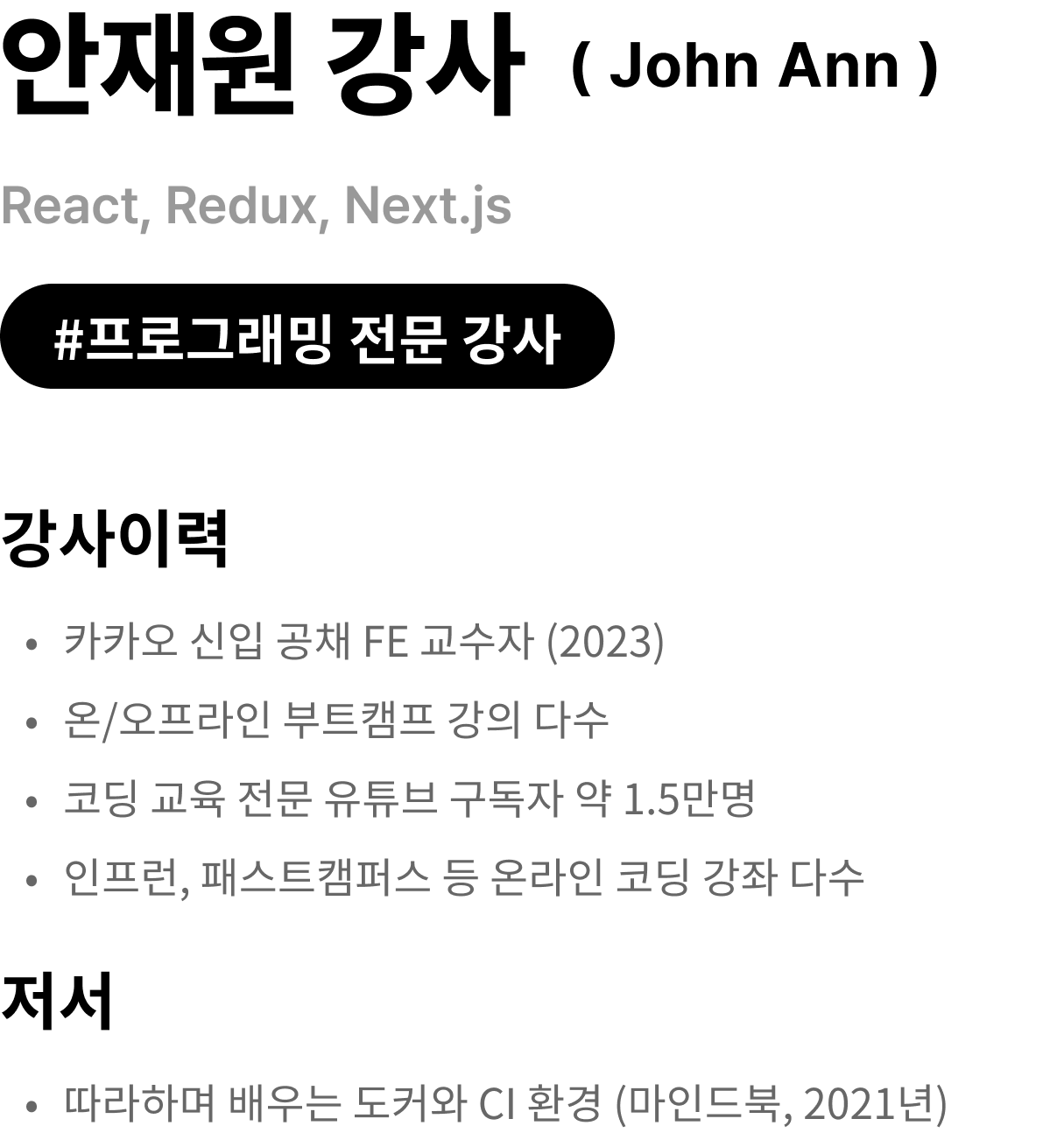
8주 뒤 웹사이트를 무조건 제작할 수 있도록
만들어주실 최고의 강사님을 소개합니다.
왕초보라도 걱정 NO!
개발 기초부터 하나하나 모두 입으로 떠먹여드릴게요.
왕초보에서 나만의 웹사이트를 제작하기까지 필요한 시간
하루 30분씩 단 8주! 전액 무료로 배우세요

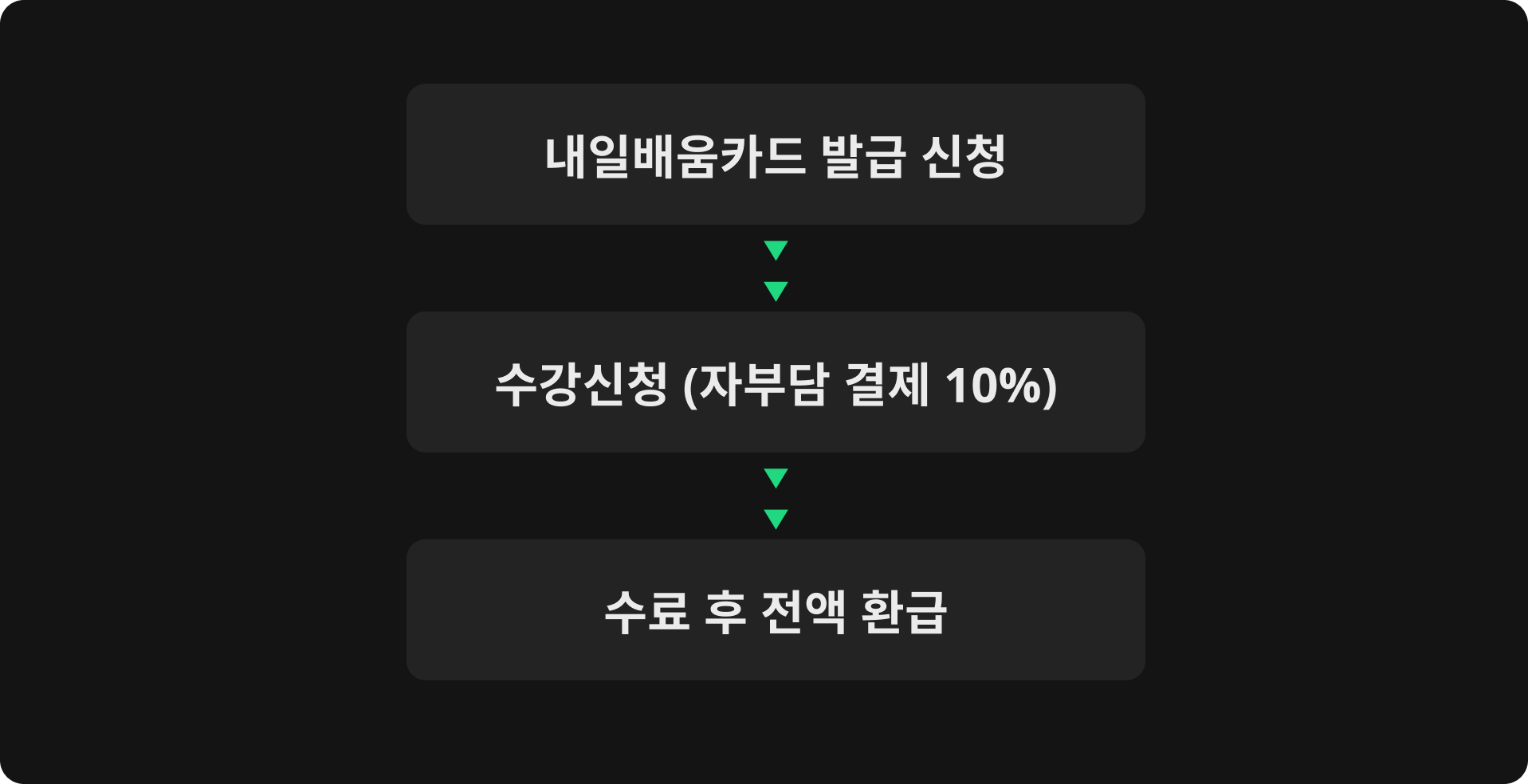
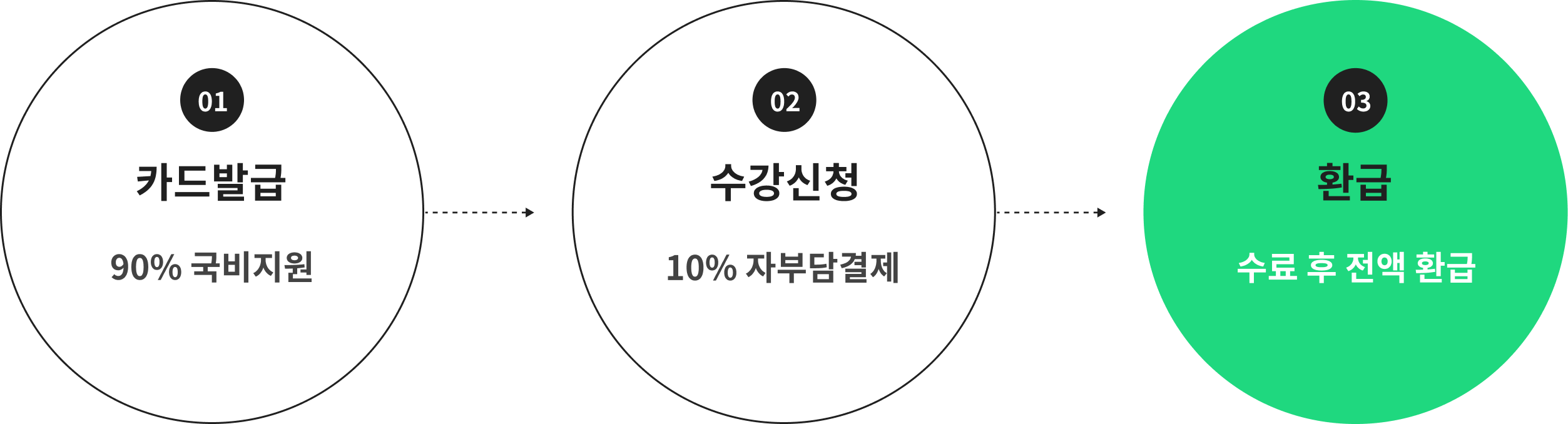
40만원 강의를
0원 으로 듣는 법!

* 진도율 80%를 넘기면 수료 조건이 충족됩니다.
혹시 내일배움카드가 없으신가요?
그럼 내일배움카드 발급부터 도와드릴게요!
대학생, 직장인 상관 없이 누구나 신청 할 수 있어요!

그럼 내일배움카드 발급부터 도와드릴게요!
대학생, 직장인 상관 없이 누구나 신청 할 수 있어요!
*HRD-Net 교육 과정 명은 ‘무조건 만들면서 배우는
프론트엔드 개발 스타트 캠프’ 입니다.

조기 마감 임박!
지금 바로 신청하세요!
지금 바로 신청하세요!
* 수강 신청시, 자기 부담금 40,500원이 발생하며,
강의 수료 시 100% 현금으로 환급됩니다.

하루 30분으로 나만의 웹사이트 만들기 하루 안에 랜딩페이지 만들기 5/ 31 (금) 시작
교육기간: 05.31~07.25
수강생 최다 질문 FAQ
궁금해하시는 질문들만 모았습니다.
-
Q1. 프로그래밍 학습이 처음인데 과정에 참여하여 잘 적응할 수 있을까요?
‘하루 30분으로 나만의 웹사이트 만들기’의 모든 코스는 비전공자라도 쉽게 적응할 수 있도록 기초부터 커리큘럼이 짜여 있습니다. 또한 모르는 부분이 있다면 질의응답 창구를 통해 바로 해결할 수 있기 때문에, 충분히 개발 직무 역량을 쌓을 수 있습니다.
-
Q2. 모든 과정이 온라인으로 진행되나요?
모든 과정은 온라인 상에서 100% VOD 강의로 진행됩니다.
다만 언제든지 질문이 가능한 시스템을 구축, 전담 교강사 및 매니저와의 자유로운 상담을 통해 오프라인보다 더 수월하게 환경에서 교육 을 받을 수 있습니다. -
Q3. 모바일로는 교육 진행이 안되나요?
모바일로도 강의 수강이 가능합니다. 다만, 실습 과제를 진행하시기에는 다소 힘드실 수 있습니다. 그렇기에 되도록 PC로 학습하시는 것을 권장드립니다.
-
Q4. 자비 부담금 결제는 어떻게 하나요?
자비 부담금 결제는 반드시 발급받으신 내일배움카드로 진행해야 합니다. 자세한 내용은 내일배움카드 안내 페이지를 참고해주세요!
*내일배움카드 안내 : https://bit.ly/497nt9r -
Q5. 결제 후 수강은 어디서 하나요?
결제 완료 후 학습 진행과 관련한 상세 내용을 이메일을 통해 안내해 드리고 있습니다. 해당 이메일을 참고하셔서 8주간 학습을 진행해주시면 됩니다.
-
Q6. 수료만 해도 포트폴리오가 완성될까요?
‘하루 30분으로 나만의 웹사이트 만들기’ 의 커리큘럼은 실습이 60%로 구성되어 있습니다. 그렇기에 커리큘럼에 맞추어 성실히 학습하신다면 충분히 포트폴리오가 완성될 수 있습니다.
또한 파이널 프로젝트의 서면 피드백도 진행되기 때문에, 포트폴리오의 완성도를 더욱 높일 수 있습니다. -
Q7. 저도 내일배움카드 발급 대상자인가요?
아래의 항목에 해당하는 분들만! 발급이 불가합니다.
- 졸업 예정 학년이 고등학생 및 대학생 1학년 혹은 2학년
- 45세 미만 대규모 기업 근로자 중 월평균 임금 300만원 이상인 자
- 특수형태 근로종사자 중 월 평균 소득 300만 원 이상인 자
- 자영업자 중 연매출 1억 5천만 원 이상인 자
- 공무원, 사립학교 교직원 만 75세 이상인 자
*추가로 발급이 불가한 케이스가 있을 수 있으니 반드시 1350(고용노동부)로 문의하여 내일배움카드 발급 가능 여부를 확인하시기 바랍니다. -
Q8. 수강신청은 어떻게 하나요?
HRD-Net (직업 훈련포털 사이트)에서 수강신청을 진행합니다.
1. hrd.go.kr 접속
2. 훈련 과정 클릭
3. K-디지털 기초역량훈련 클릭
4. 기관명 '넥스트러너스' 검색
5. ‘무조건 만들면서 배우는 프론트엔드 개발 스타트 캠프’ 선택
6. 수강 신청 진행 -
Q9. 환불 규정은 어떻게 되나요?
[개강 전]
미리 제공된 콘텐츠 소비를 하지 않은 상태에서 수업 시작 전 전액 환불됩니다.
[개강 후] 중도 포기로 간주
1. 학습 기간 및 전체 진도율의 1/3 경과 이전 : 결제한 금액의 2/3에 해당하는 금액 환불
2. 학습 기간 및 전체 진도율의 1/3 경과 후부터 1/2 경과 전 : 결제한 금액의 1/2에 해당하는 금액 환불 3. 학습 기간 및 전체 진도율의 1/2 경과 후 : 환불 불가
- 학습 기간과 진도율 중 더 많이 진행된 수치를 기준으로 산정됨
- 중도 포기 이후 동일 과정 재수강 불가
- 잦은 수강철회 또는 포기는 내일배움카드 사용에 패널티 발생할 수 있음
- 부분 환불 불가 : 패널티 금액 선결제 후, 자부담금 원거래 결제 내역 취소로 진행됨
추가적으로 궁금하신 사항은
1:1 채팅상담 링크 를 이용해주세요!